[22주]-2장-HTML-전반부-기본문서-2023-09-11 번외
2023. 9. 18. 23:50ㆍweb
<HTML> … </HTML> 태그 : 문서의 시작과 끝 HTML 문서임을 나타내는 것으로 맨 처음 사용
<HEAD> … </HEAD> 태그 : 문서에 대한 정보 입력 공간 <TITLE>, <META>, <SCRIPT>, <STYLE> 태그 포함 가능
<META> … </META> : 문서 정보 및 사이트 이동, 화면 전환 효과 등
<TITLE> … </TITLE> : 브라우저(창)의 제목 표시줄에 나타날 문서 제목 표시
<TITLE>최초의 문서</TITLE> 이렇게 하면 홈페이지 제목이 최초의 문서가 됨

<SCRIPT> … </SCRIPT> : 홈페이지를 역동적으로 변화시킴
<STYLE> … </STYLE> : 문서 전체의 레이아웃을 결정하여 문서에 통일감을 줌
<BODY> … </BODY> 태그 : 화면에 나타낼 내용 입력 공간 웹 페이지 몸체부의 시작과 끝을 나타내는 문서
※ <BODY>태그에서 단락을 입력하지 않으면 한줄로 표시 됨

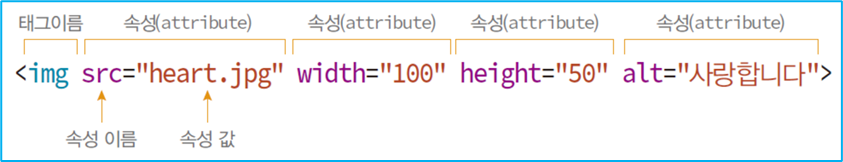
태그 사용 규칙
1. 속성명과 값은 = 부호를 사용하여 표시
2. 값이 두 단어 이상일 경우는 “”로 묶어서 표시
3. 속성이 있는 태그가 있고 없는 태그가 있음
4. 속성을 반드시 하나 이상 사용해야 하는 태그도 있고 생략해도 되는 태그가 있음
5. 여는 태그만 독립적으로 존재하는 태그도 있음
6. 태그를 중첩해서 사용할 경우, 먼저 열어준 태그를 나중에 닫아줌
7.<태그명></태그명>과 같이 여는 태그와 닫는 태그가 쌍으로 사용 닫을 때는 태그명으로만 닫음
8. 태그명과 속성명, 속성명과 속성명 사이는 한 칸씩 띄움 그 외 공백을 두어서는 안됨


<h숫자> - 문단의 전체 글자크기를 지정할때 사용하는 태그 <h1>에서 <h6>까지 있는데 숫자가 커질수록 작아진다
<hr> 태그 : 줄긋기 태그이다 닫지 않아도 된다
예제 코드
<!DOCTYPE html>
<html>
<head><title>수평선 긋기</title></head>
<body>
<h3>수평선 긋기</h3>
<hr>
<p>hr 태그는 horizontal에서 딴 글자입니다.</p>
<hr>
<p>종료 태그 </hr>를 사용하지 않습니다.</p>
</body>
</html>
<br> 태그 : 줄바꾸기 태그다
※ 출력되는 페이지에 태그를 출력하고 싶으면 <br> 이렇게 쓰면 된다 그러면 밑에 사진 처럼 <br> 태그로 다음 줄로 넘어갑니다 이런식으로 나온다

<pre> 태그 : 사용자가 엔터키 스페이스바 누른것들이 전부 적용 되어서 출력된다
'web' 카테고리의 다른 글
| web 프로그래밍 중간고사 정리 4장 (1) | 2023.10.12 |
|---|---|
| web 프로그래밍 중간고사 정리 2장, 3장 (3) | 2023.10.11 |
| web 프로그래밍 중간고사 정리 1장 (0) | 2023.10.04 |
| [22주]-2장-HTML-전반부-기본문서-2023-09-11 중요 부분 (0) | 2023.09.18 |
| [11-2주-11]-1장-웹프로그래밍-2023-09-05 중요 부분 (0) | 2023.09.18 |